
記事の見出しのデザインって簡単だよね。
トリッピーは見出しのデザイン変更ってやったことある?

僕はやり方が分からないから、まだやったことないよ。

そうなんだ。
今から説明するから一緒にやってみようよ。
今まではまったく気にしていませんでしたが、ふとWordpressでデフォルト状態のデザインの見出しを使用していると、色や変化をつけたいと思ってしまいました。
このように思う人は僕意外にもいるはずです。
僕がデザインについて重要視しだしたのは、記事をだいたい書き終えリライトの段階に入ったときです。
時間をおくことで、自分の記事を第3者目線で見れるようになったことがきっかけです。
この記事では、「Wordpressで見出しをデザインする方法」について書いていきます。
・ブログ初心者
・記事にデザインをつけたい方
・見出しにデザインをつけたい方
見出しの役割
見出しをあまり使わない人やブログを始めたての人は見出しの必要性を見出せないかもしれませんが、見出しが必要な理由は複数あります。
デザインを凝ることで、読者目線で見ても違和感が無いように作りこめますが、見出しは様々な役割を果たしています。
見出しが果たしている役割は以下の通りです。
- パッと見ただけで区切りが分かり、大体の内容を把握できる
- 目次の役割を果たす
- 記事が整理され、目次から目的の見出しまで飛べる目印になる
- SEO的に効果がある
それぞれについて簡単に説明します。
パッと見ただけで区切りが分かり、大体の内容を把握できる
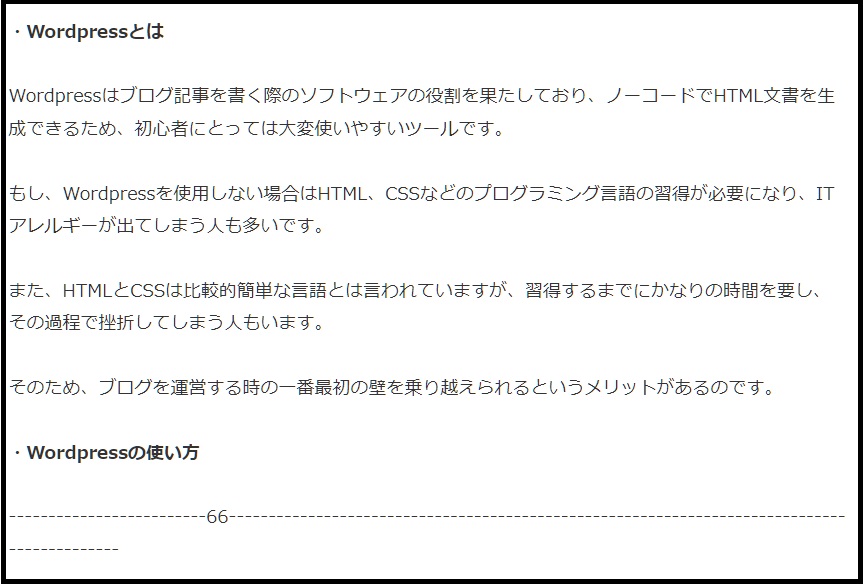
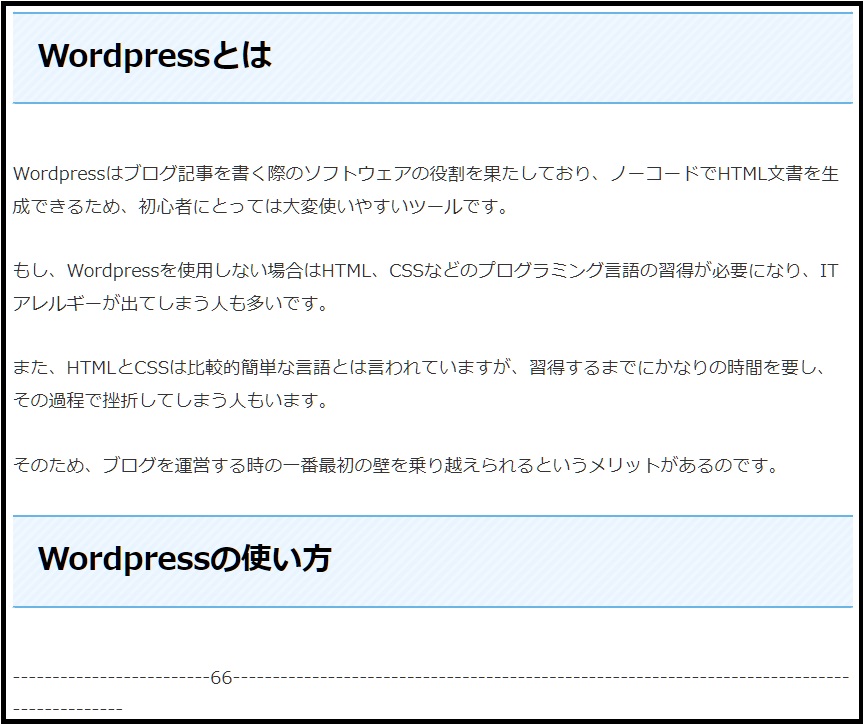
見出しを付けている記事と付けていない記事を以下に貼り付けましたので、ご覧ください。


皆さんの感覚的にも見出しを付けている方は記事のメリハリがあり、どこからどこまで読めば良いのかなど分かりやすくなっているため、読みやすい記事になっているはずです。
しかし、見出しがついていない記事は、文字列が羅列されているように見え、以下のような印象を持つはずです。
- 整理されていなくて、見づらい
- どこまで読んだら良いか、ぱっと見で分からない
- 途中で読む気を無くす
見出しが無いだけでだらだらと文字だけが並んでいるような気がして、読者も途中で読むのが辛くなってしまいます。

まるで、校長先生の話のようだね。

確かに。
途中でボーっとしてしまうから、伝えたいことがあっても頭に入ってこないね。

そうそう。
それが途中離脱につながるんだよ。
読者に読んでもらえる記事にするためにも、見出しを適切につけ、読みやすい記事にしましょう。
目次の役割を果たす
WordPressの無料テーマ「Cocoon」を利用していると、見出しを作成すると自動的に目次を作成してくれるような設定が可能です。
そのため、見出しを作成するだけでそれがそのまま目次になるのです。
目次は記事のトップ付近に設置されることが多く、読者が必要な情報が含まれているか、読む価値があるのかを判断する際に必要なものです。
そのため、読者に有用な記事にするためには必要不可欠であり、記事の利便性という評価にも関わってきます。

見出しを作ったら、目次も自動的に作られるのは便利だね。
記事が整理され、目次から目的の見出しまで飛べる目印になる
ほとんどの記事では目次にリンクが貼られており、クリックするだけで一気に目的の場所まで移動することができます。
そのため、読者にとっては以下の面でメリットがあります。
- スクロールする時間を短縮でき、時間を無駄にせずに済む
- 必要な部分だけ読める
読者は必要な情報を取得するために、ブラウザで検索しますが、検索でヒットした記事の内容全てが必要ではないことがほとんどです。
なぜなら、検索で上位にヒットする記事は、基本的な情報から独自の情報まで関連する情報を網羅している記事が多いからです。
そのため、記事が長くなっている傾向があり、目的の情報まで行き着くのに苦労するのです。
だからこそ、目的の見出しに一気に移動できる見出しは必要なのです。
SEO的に効果がある
実は見出しを付けることでSEO効果が期待できます。
皆さんがブログ記事を書いている理由は以下のいずれだと思います。
- 副業として、収入を得るため
- 情報発信をして、多くの人に読んでもらうため
- 自分の趣味として運営しているため
上記3つの共通点は、よりたくさんの人に読んでもらうことです。
そのためには、Googleに高く評価してもらう必要があり、その時の評価基準にSEO効果が挙げられます。

見出しを付けることでクローラが巡回して、記事の構造を把握でき、評価されやすくなるよ。
また、記事が適切な構造になっているか、必要な情報が網羅されているかなどを確認するためにも見出しは必要なのです。
そして、見出しにキーワードを含まれているとクローラが理解しやすく、記事の高評価にもつながるため、ブロガーの望みが叶いやすくなるのです。
このように、読者にとってもブロガーにとっても、メリットはあっても、デメリットは考えられないため、積極的に活用すべきです。
見出しを使う上での注意点・ルール
H1見出しは1つの記事に1つだけ
WordPressでは、H1見出しは既にタイトルで使用されているため、H1見出しを他で使うことはありません。

見出しレベルを適切に合わせないと、記事の構成がめちゃくちゃになるため、H1見出しはタイトルのみにしよう。
もし、記事内にタイトルと同程度のレベルの見出しがあるのであれば、H1タグを使うべきですが、あいにくタイトルと双璧をなす見出しが記事内にあるとは考えられません。
そのため、H2以下の見出しを設定するようにしましょう。
見出しを使いすぎない
先ほど書いたように、見出しを付けることで以下のようなメリットがありました。
- 記事にメリハリがつくため、読者が読みやすくなる
- SEO的に効果があるため、記事が評価されやすい
見出しを追加したことがある方は誰でも分かりますが、見出しは初期状態でも修飾されているため、それを記事内の修飾に代用しようとする方がいます。
見出しを活用して記事を修飾すると、一見読みやすくなったかと思うかもしれませんが、実際のところ、目次が不必要に増えるため、読者が読みづらい記事になってしまいます。
また、ブロガー目線からすると、記事構造・内容がクローラに伝わりにくく、SEOに悪影響が及び、記事が低評価になるため、読者から読んでもらいにくくなります。
結果的に、読者にとってもブロガーにとってもルーズルーズになってしまい、誰も徳をしない作業になります。
見出しの順序を適切にする
仕事で仕様書を作成したり、大学で卒論を書いたことがある方ならわかると思いますが、適切に見出しを付けないと、前後の関連性が分からなくなり、結局読みにくい記事になってしまいます。
例えば、車を例に挙げると
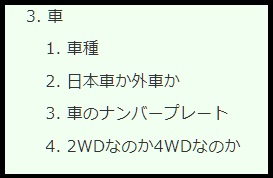
車をH2見出しに持ってくると、車種、日本車か外車か、車のナンバープレート、2WDなのか4WDなのかがH3見出しになります。

目次的には以下のようになっています。

これだと、目次を見るだけで見出しの関連情報を整理でき、読みやすくなります。
また、コンテンツの構造も整理されるため、クローラから適切な評価をされやすくなり、SEO的にも良い効果が得られます。
イメージ的には以下のような感じです。
- H2:大見出し
- H3:中見出し
- H4:小見出し
WordPressで見出しを作る方法
見出しを追加する方法
まずは記事内に見出しを追加する方法について説明します。
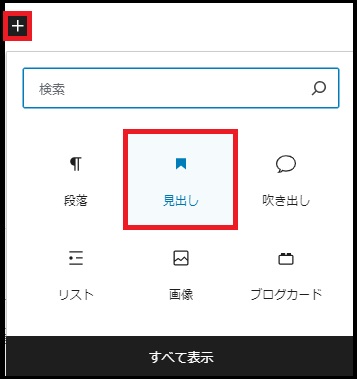
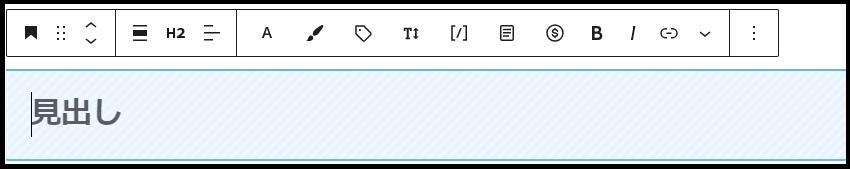
- STEP1画面左上にある「+」をクリックし、「見出し」を選択します。

- STEP2すると、H2見出しが作り出されました。

見出しを作る作業は簡単なので、一瞬で作れます。
見出しのレベルを変更する方法
次に、見出しレベルを調整する段階になります。
先ほども書きましたが、場面によって見出しレベルを調整しないと、Googleのシステムが記事の構造を把握できないため、記事の評価に影響してきます。
見出しレベルを変更する方法は以下の通りです。
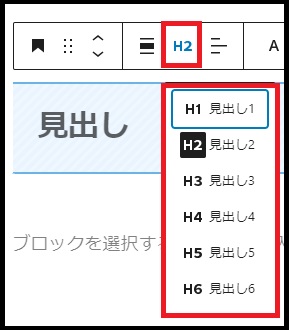
見出しを作成すると、デフォルトでH2見出しが作り出されるので、「H2」をクリックすると他のレベルが選択できるようになります。
一覧の中から選択することで見出しレベルを調整できます。

見出しを削除する方法
見出しを削除する方法は簡単で、見出しにカーソルを合わせて、DeleteキーまたはBackSpaceキーを押下することで削除可能です。

簡単に消えるから、間違えて消さないようにしよう。
Windows パソコンを使用しているのであれば、「Ctrl」+「Z」を押下することで元に戻せます。
WordPressでデザイン性を高める必要性はあるのか?

なぜ僕がデザインをつけようと思ったのか説明するね。
今回僕はリライト段階でデザイン性を高めたいと思い、簡単にできそうな見出し部分のデザインを変更してみました。
デザイン性を高めたいと思った理由は以下の3つの事項が関係してきます。
- SEO対策
- 記事の見やすさ・読みやすさ(視聴者目線)
- 独自性を出したい
それぞれについて簡単に説明します。
SEO対策
SEOの意味から見ていきます。
SEOとは検索エンジンのことで、SEO対策をするとGoogleから評価され、検索結果で上位表示されやすくなります。
このSEOを高める項目の一つにデザイン性が含まれています。

デザイン性を高めると、SEO効果が期待できるんだ。
見出しのデザインを変更することでどれくらいの効果があるかはわかりませんが、何もやっていない記事よりかは確実に効果があるはずです。
ブログで収益を上げるにはとにかくアクセス数が大事です。
そのためには検索結果で上位表示されるようになることはマストです。
記事の見やすさ・読みやすさ(視聴者目線)
僕は、ライティング能力を高めるためにひたすら記事を書き続けました。
頻度としては1日に1本ペース程度です。
3か月経つ頃には、100記事は書けていました。

かなり時間をかけたんだね。
当然、一番最初に書いた記事は僕がライティング能力が低い状態で書いたので、文章的にわかりづらい部分が多く、さかのぼってリライトしていきました。
ここでふと僕がいつも見るサイトと僕のサイトを比較してみると、デザイン部分でかなりの差があることに気づきました。
※今までも他のサイトを見ていましたが、記事数を増やすことに集中していて、デザイン部分を後回しにしていました。

それに、記事内容はそんなに違っていないのに、記事の読みやすさや頭への入りやすさが全く異なることに気づいたんだ。
今まで第3者が見てもわかりやすい記事を心がけてはいましたが、この時初めて読者目線(第3者目線)で自分の書いた記事を見れたような気がしました。
このように検索結果で上位表示されているサイトはデザインにしっかりと力を入れ、読みやすくしていることが分かったので、僕もやってみようと思いました。
今のままではだめだどうにかしたいと思い、デザイン性を高める第一段階として見出し部分のデザイン変更を行うことを決めました。
独自性を出したい
リライトにより自分が書いた記事を見直しているとデザインに独自性が無いことに気づきました。
デザイン部分に力を入れておらずほとんどデフォルト状態だったので、当たり前と言えば当たり前でした。
SEOにより上位に位置しているサイトはどれも記事のデザインに独自性があり、デザインを見るだけで記事を書いた人がすぐにわかるくらい独自性がありました。

他とはかぶらない自分だけのデザインにしたいと思ったんだ。
それに気づいた時自分も記事を見ただけでパッと僕が浮かんでくるようなデザインにしたいと思いました。
また、SEOでも独自性のあるデザインをしている方が評価されるようなので、SEO対策にもなります。
タイトルH2~H6の見出しにデザインをつける方法は?

今から見出しにデザインをつけていくね。
では、実際に各見出しにデザインをつける方法について詳しく書いていきます。
今から書く手順に沿って作業すると、簡単に見出しにデザインをつけることができます。
簡単に説明すると、記事の見出し等には目印となるセレクタというものが付いています。
このセレクタを抜き出して、その中にデザインコードを書くという作業が必要になります。
それでは、実際の設定方法を見ていきましょう。
見出しにデザインをつけるには、以下の2通りの作業が必要になります。
- 見出しにデザインをつける準備
- 実際に見出しにデザインをつける作業
それぞれについて簡単に説明します。
見出しにデザインをつける準備
見出しにデザインをつけるには、準備が必要です。

早速準備を始めていこうよ。
↓見出しにデザインをつける準備は以下の通りです。↓
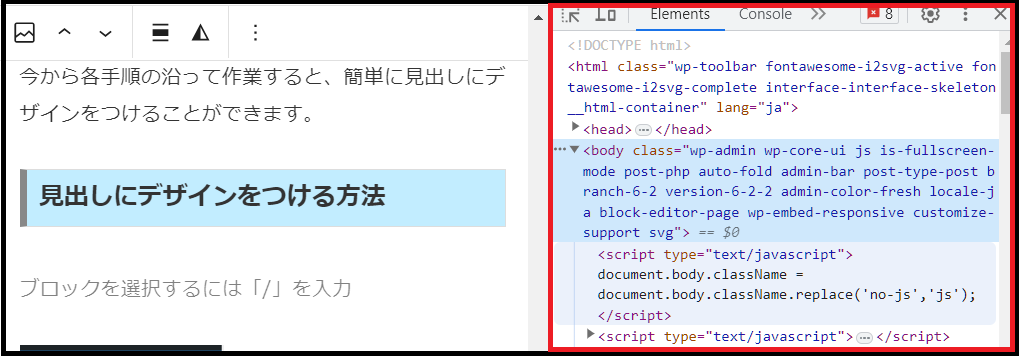
- STEP1WordPressで記事を開き、キーボードの「F12」キーを押下すると、右側に大量の文字列が出てきます。

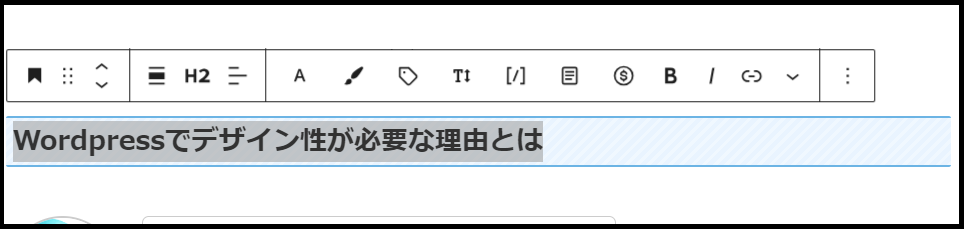
- STEP2今回は例として、見出しH2にデザインをつける方法について説明します。
H2見出し部分を選択します。
※H2見出しが複数ある場合はどれでも構いません。すべてのH2見出しが指定したデザインに変わります。
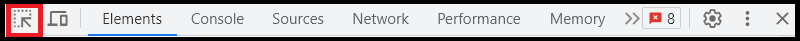
- STEP3右側の大量の文字列が表示されている画面の左上の方にある赤枠で囲ったアイコンをクリックします。

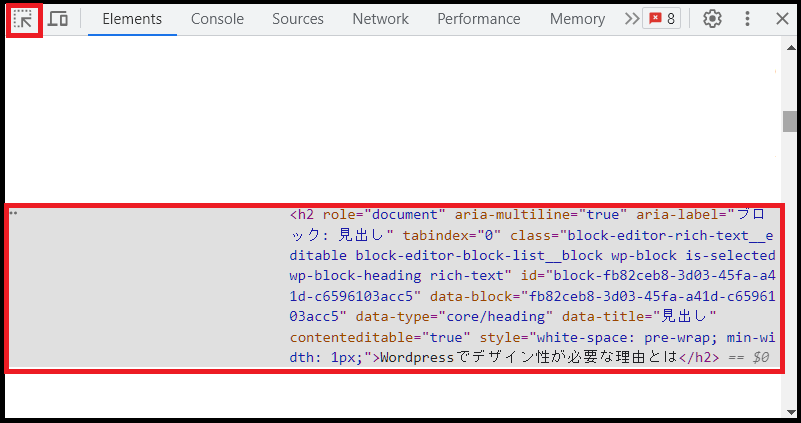
- STEP4すると、先ほど選択したH2見出しに対応する部分が灰色で表示されます。

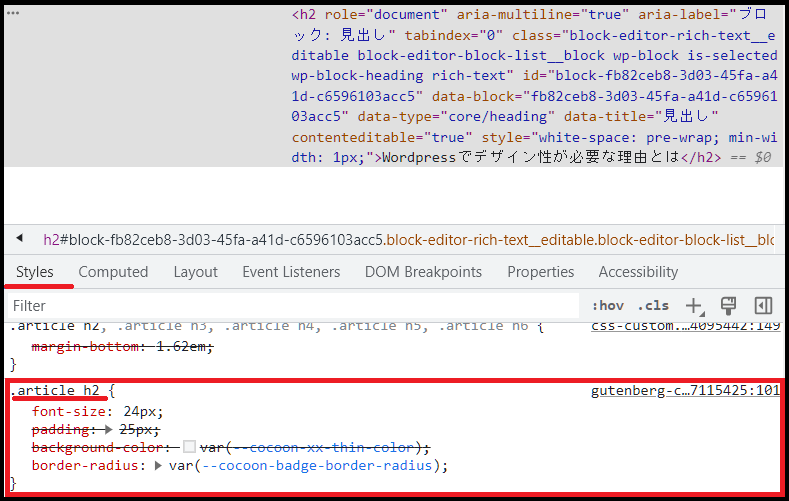
- STEP5「Style」を選択し「h2」等の文字列を探すと、「.article h2」という文字列が見つかりました。
この「.article h2」がセレクタになりますので、メモしておきます。
これで準備は完了しました。
大事なのは、「.article h2」の部分です。
実際に見出しにデザインをつける作業
準備ができたら、実際にデザインをつけてみましょう。
↓見出しにデザインをつける作業は以下の通りです↓
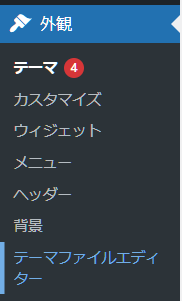
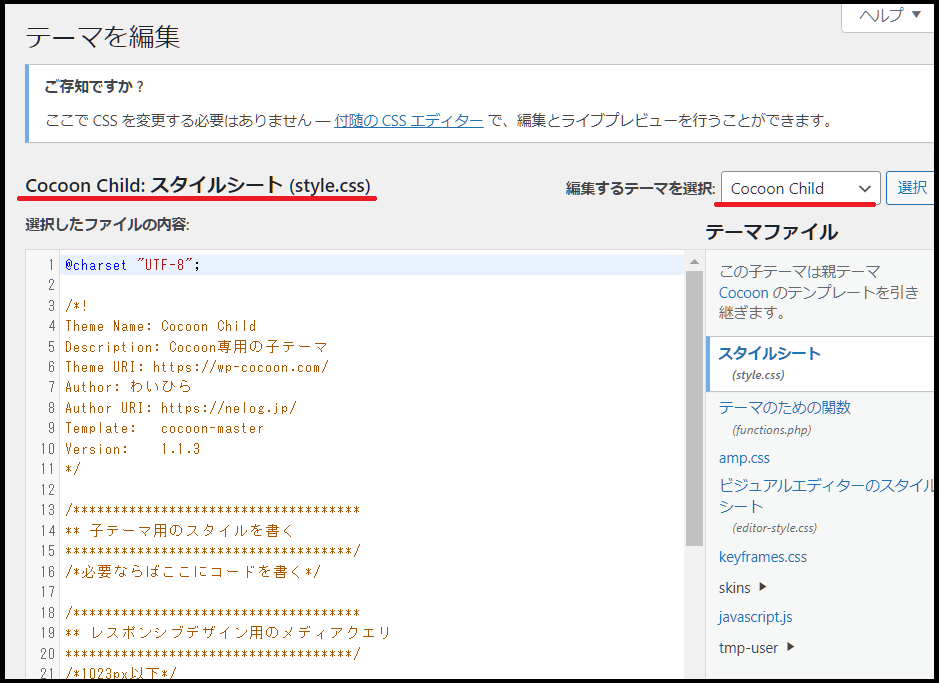
- STEP1WordPressのダッシュボードを起動し、「外観」→「テーマファイルエディター」の順にクリックします。

- STEP2以下の画面が表示され、「Cocoon Child」と記載があれば問題ありません。
※もし違うものが表示されている場合は、右側の編集するテーマを選択で「Cocoon Child」を選択してください。
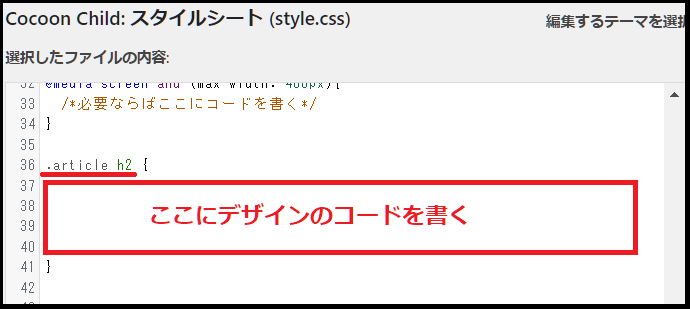
- STEP3先ほどメモした文字列を貼り付け,その後ろを{}で囲みます。
{}内にデザインに必要なコードを入力します。
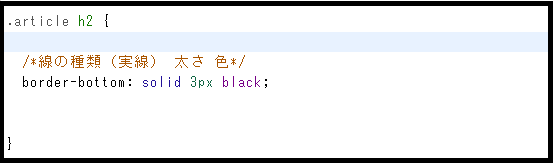
- STEP4デザインコードを書きます。

- STEP5画面下の方にある「ファイルを更新する」をクリックします。
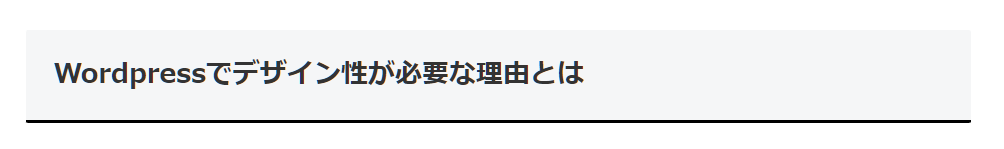
- STEP6記事に戻ってH2見出しのデザインを見てみると、コード通りに変化していることが確認できます。

これでH2見出しのデザイン変更作業は終了です。
デザインコードを書くにはCSSというプログラミング言語の習得が必要なので、初心者の内は自分でコードを書くことが難しいと思います。

少し見たけど、全く分からなかったよ。
そんな方のために以下のサイトが基本となるデザイン例とコードを搭載してくれていますので、自分に合いそうなデザインを選択し、コードをコピーしましょう。
CSS参照サイトはこちら
コードをコピペして使用する際は、以下の点に注意してください。
コピーしたコードは「h1{・・・・}」となっているので、「h2{・・・・}」に書き換えましょう。
H3見出しやそれ以降の見出しについてもデザインしたい場合は、「.article h2」を「.article h3」にしたコードを新たに追加すれば適用されます。
デザインが適用されない時に確認すべきこととは?

今までの方法通りにやったのに、デザインが変更されない場合は、これから書くことを試してみてね。
コードを書いたのにデザインが適用されない場合があります。
この時に確認すべきことは以下です。
- セレクタをぬけが無く記載しているか
- コードの中に余計な文字列が入っていないか
- {}でコードをかこっているか
- 一文の終わりが「;」で締めくくられているか
どれも単純なことですが、すべてやってしまいがちなことです。
それぞれについて簡単に説明します。
セレクタをぬけが無く記載しているか

やってしまいがちなこと、その1です。
今回の例では「.article h2」がセレクタに該当しましたが、「.」は要らないだろうと消去してしまうことがあります。
※特に初心者や慣れていないうちはやってしまいがちです。
しかし、「.article h2」で1セットなので、抜けが無いか確認しましょう。
コードの中に余計な文字列が入っていないか

やってしまいがちなこと、その2です。
コードの中に不必要な文字列が入っていないか確認しましょう。
自分では入力していないつもりでも、キーボードに手が当たって不可抗力で入力してしまうことがあります。特に初心者の内は多く、僕もやってしまって時間を無駄にしました。
一度コードを見直し、コピーしたコードと同一になっているか確認してみましょう。
{}でコードを囲っているか

やってしまいがちなこと、その3です。
セレクタの後のコードがすべて「{}」内に入っているか確認しましょう。
「{}」内に入っているコードがセレクタに適用されます。
また、特に多いですが、終わりの「}」を消去してしまっていることがあります。
この2点を確認するようにしましょう。
一文の終わりが「;」で締めくくられているか

やってしまいがちなこと、その4です。
コードは終わりに「;」が付いていることで一文(区切り)と判定されます。
「;」をつけ忘れると、改行してもつながった一つの文字列と判断されるので、エラーが発生します。
コードの一文の最後には「;」が付いているかどうか確認しましょう。
慣れてきたら、自分でコードを書いてみよう
少し勉強が必要になりますが、コードをコピーしてみているとだんだん書き方が分かってきます。

慣れるまでに時間がかかるけど、自分でコードをかけるようになれば、デザインの幅が広がるね。
自分が設定したいデザインをイメージした後に、CSSのプロパティを検索して適用することで自分でコードを書くことができます。
すると、独自性をさらに上げることができ、本当に自分だけのデザインを作成できます。
まとめ
「Wordpressで見出しをデザインする方法」について書いてきました。

「Wordpressで見出しをデザインする方法」について説明してきたけど、どうだったかな?

初心者にとってはかなり難しく見えたよ。
でも、慣れたら何とかなりそうな気がする。

最初はやってみることが重要だね。
一緒にオリジナルのデザインを作ろうよ。
特にプログラミング言語を扱うことになりますので、初心者にとっては難しく人によってはそれだけで受け付けない人も出てくるかと思います。
しかし、今回書いた手順でやれば誰でもできるようになっていますので、ぜひ記事通りにやってみてください。
デザインが反映されない時の対処法も記載していますので、確認してみてください。
この記事が皆さんの役に立てば幸いです。



コメント